wordpress 过滤古藤堡的块内容
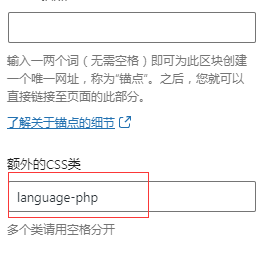
wordpress的古藤堡编辑器已经非常流行。 这个小站也是使用古藤堡编辑器,编辑文章的时候,因为需要经常添加代码。添加代码后对代码块,需要添加一个额外的css类,用来语法高亮。

这个操作还是比较繁琐的,不论什么语言都要添加 language- 。
解决方法 使用 render_block 钩子
add_filter('render_block', function ($blockContent, $block) {
if ($block['blockName'] === 'core/code') {
$pattern = '#class="(.*?)"#i';
return preg_replace_callback($pattern, function($match) {
$class = str_replace(
array(" php", " html", " css", " js"),
array(" php language-php", " html language-html", " css language-css", " js language-js" ),
$match[1]);
return 'class="' . $class . '"';
}, $blockContent, 1);
}
return $blockContent;
}, 10, 2);
代码做了什么,其实就是简写。 如果类中添加 php 就替换成 php language-php 。前面特意加了一个空格。